다시 취업에 뛰어들어야 하는 상황이었다.
그런데 그렇다할 포트폴리오도 없고,
그냥 전체적으로 너무 비루한 이력과 경력과 실력이랄까.
그래도 일단은 준비해보자 하고 있었는데,
원티드에서 이런 이벤트를 하고 있는 것을 알게되었다.

뭐 당장 취업을 하든 못하든
나는 프론트엔드 개발을 접고 싶지 않았기 때문에
이번 챌린지도 기회로 삼기로 했다.
그래서 고민하다가 일단 되는대로 시작해보기로 했다.

먼저, 사전과제 api repository를 fork 해두고,
내가 만들어야 하는 repository를 새로 생성하였다.
api는 로컬에서 돌려야 하는 환경인데,
일단 기능구현을 우선적으로 하기위해
fork만 시켜두고 로컬에 clone은 하지 않은 상태이다.

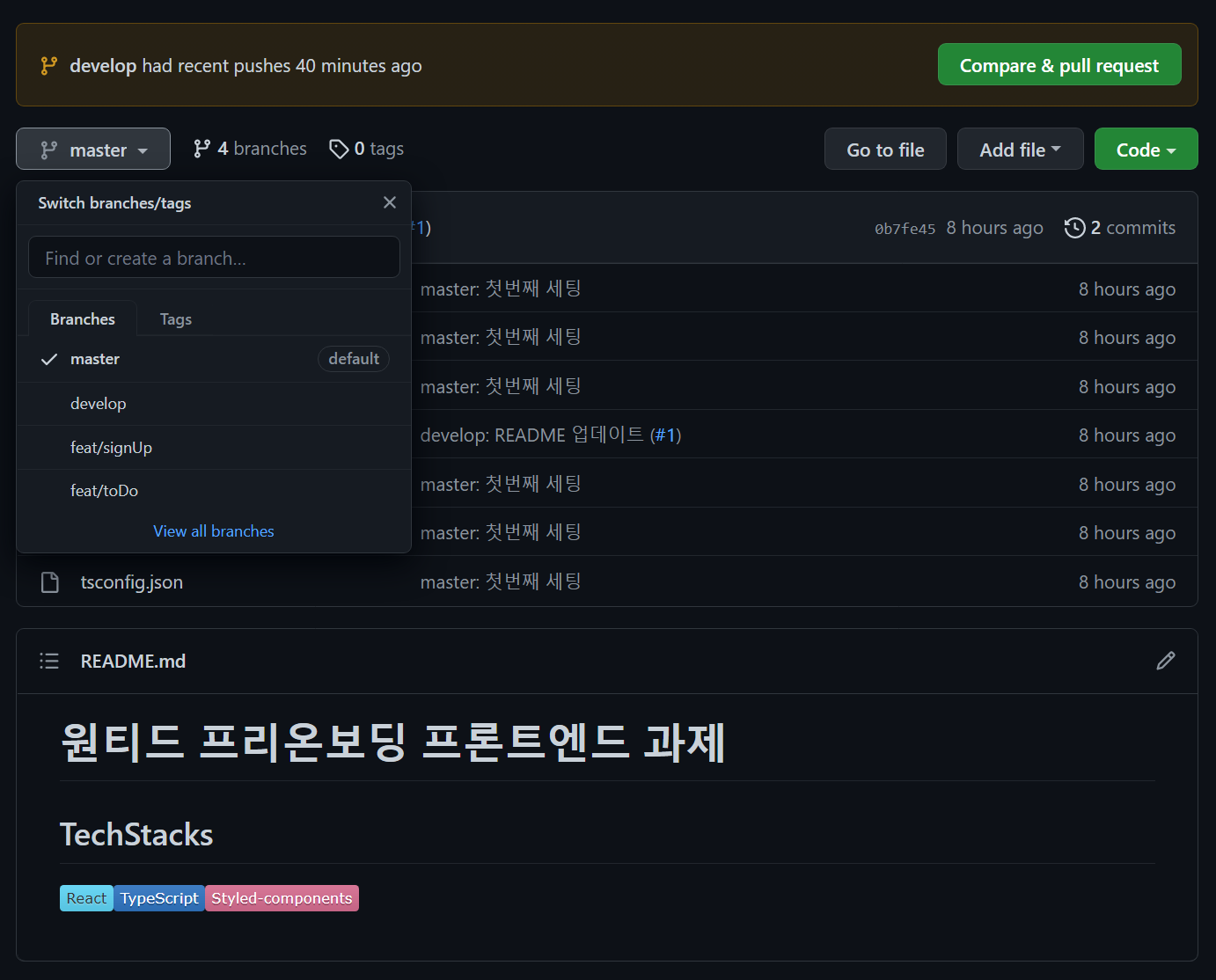
브랜치 전략같은 경우에는
git flow에 기반한 전략으로 가되
복잡하지 않도록 master, develop, feature만 가져가기로 했다.
master 브랜치의 경우 상용배포가 이루어지지는 않지만
혹시 모를 실수를 방지하고자 PR로 merge할 수 있도록 설정해두었다.

원래 초기세팅은 CRA(create-react-app) 없이 해보려고 했는데
이것저것 만져보다가 잘 안되어서 결국 CRA를 사용했다.
그리고 기본 스타일이나 form을 사용하기 위해서 antd(Ant Design)을 설치하고
css를 쉽게 작성하기 위해서 styled-component도 설치해주고
routing을 위한 react-router-dom도 설치해주고
API 연동에 필요한 react-query와 혹시몰라 axios도 설치해주었다.
패키지 설치를 대강 마친 후에
먼저 폴더 구조를 잡아 주었는데
app.components - 공통 컴포넌트
app.feature - 기능별 컴포넌트 등
app.hooks - 공통 hooks
app.layout - 전역 레이아웃 컴포넌트
app.module - 공통 모듈 함수
app.styled - 전역 스타일
pages - routing 주소별 페이지
와 같은 방식으로 폴더 구조를 잡아서 세팅했다

심심하니까 일단 헤더를 조금이라도 예쁘게(?) 만들어 두긴 했는데,
머리를 짜내서 구조를 짜보고 시작을 해야할 거 같다.
일단 기본 퍼블리싱을 먼저 다 해놓은 후에,
API 연동 작업을 시작해보려고 한다
잘 할 수 있을지 모르겠는데
걱정이 이만저만이 아니다.
힘내자!!
'Studying (Review) > React' 카테고리의 다른 글
| [React] 리액트에서 Fragment, Portal, ref 의 역할 (feat. Udemy - React Complete Guide 강의) (0) | 2022.09.26 |
|---|---|
| [React] 리액트란 무엇일까? (간단하게 알아보자) (0) | 2022.05.14 |
